- What does Google mean by Page Experience or User Experience (UX)?
- Why User Experience Matters
- What Makes a Good User Experience?
- Current CMS Structure Won’t Cut it and Many are Moving to Headless CMS Systems
- Google Search is Changing Due to Privacy Concerns and The Use of Machine Learning
- Since 2015 Google Algorithm Changes Work to Deliver a Better UX
- What are UX Metrics that Google Uses to Measure Page Experience?
- What Tools are Available to Measure UX?
- How did Google Come up with these UX Metrics?
- How do I Use Google Analytics for UX Research?
- For Google Ads, Which Attributes Describe a Good Landing Page Experience?
- How to Improve Landing Page Experience for your Google Ad Landing Page
- How to Prepare for the Google MUM Update
- Key Takeaways
What does Google mean by Page Experience or User Experience (UX)?
Google defines page experience as “a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.” Google measures page experience with a combination of Core Web Vitals and Search Signals. Google already uses UX metrics in its ranking algorithm and will roll out even more of these ranking factors in upcoming updates.

Why User Experience Matters
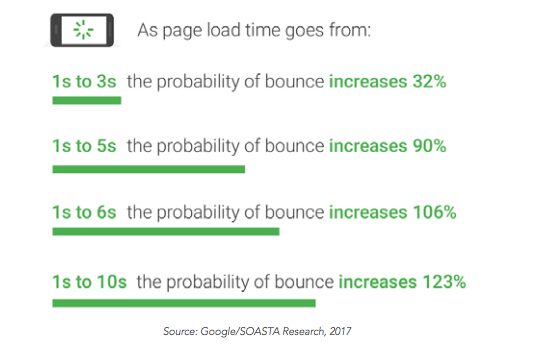
As more UX metrics influence rankings, website pages that deliver the best value (quickly) to a user will rank over others. The goal of this article is to identify the newest user experience metrics that Google is using so that developers and marketers can prepare for future search algorithm updates and gain better quality search traffic.
It is in Google’s best interest to deliver the best possible search results. To that end, Google has been making improvements to algorithms that determine search results since its inception. Whenever Google updates an algorithm some websites improve in search results and some disappear for search terms that they previously ranked for, which can cause a loss of revenue for those businesses.
It is also in the website developer’s best interest to deliver results that meet the user’s intent and requirements. This way users don’t have to spend a lot of time refining their search criteria to get the answer or information they want.
This means that Google now also needs to understand user intent for the search as well as context for the search. Web developers need to take a hard look at website data to determine whether the user is getting the best experience possible on their web pages.
What Makes a Good User Experience on a Website?
For all businesses, the changes that Google is forcing web developers to continuously make means that no website is ever “complete”. Business websites need to change as often as the business changes and account for the changing search results that may be pushing competitors higher.
Therefore, selecting a Content Management System (CMS) that allow for a continually better mobile user experience is paramount from now on. Additionally, businesses should invest the time and energy to continuously and accurately reflect important features of the business’s products or services. Businesses should always strive to create the most unique and accurate content in a variety of mediums (images, videos, text, graphics, etc.) in order to quickly and fully answer visitor questions.
Current CMS Structure Won’t Cut It and Many are Moving to Headless CMS Systems
Many webmasters are frustrated with the ever-tightening page speed requirements for ranking. To achieve better results, they analyze every element on their pages, in an effort to eliminate unnecessary code and generally simplify their pages.
Sometimes they reach an impasse and can not achieve a lower speed score with the current theme of the CMS. This may be due to the way the theme is designed, with the code for many “bells and whistles” built into every page whether they are actually used or not, triggering a business decision on whether or not to do a complete redesign. This poses a few possible questions:
- Should we backtrack to static web pages? One approach some web designers are using is to create static pages for their most important landing pages. These pages load instantly when a request is made, requiring no database calls or page assembly on the fly. Static pages pose fewer security concerns because they don’t use third-party plug-ins which can expose the database. Of course, static pages won’t allow for personalization, form data, search, or user authentication.
- Should we adopt a Headless CMS? Headless CMS allows for greater agility in web design and marketing, because they are built on a modular framework. Developers can easily change the way content is displayed and distributed. Web developers can change the front-end without also having to change the back-end. Maintaining content across distribution channels simplifies processes. You can create text and use versions of it on a webpage, an ad, an email newsletter, etc. You could relate this text to an audio or video file too. Right now, no one vendor is dominating the headless CMS space.
Google Search is Changing Due to Privacy Concerns and the Use of Machine Learning
Previous to privacy legislation such as GDPR, Google was able to collect and track data using 3rd party cookies to make assumptions about intent. Now Google has made dramatic improvements in AI and machine learning. It does not have to rely on cookies but rather assesses patterns of data.
Google is partnering with popular CMS tools to provide better shopping experience and results in shopping search. It has even been designing specific chips to support increased data needs that better allow search results to reflect the intent of the searcher and pattern their search journey for information. Google also refined its ability to understand the intent of word use in context.
All of this leads to the upcoming big-data-based AI MUM algorithm update slated for later this year. MUM will allow search algorithms to collect information using 75 plus languages and across content types including video and images. Learn more about preparing for MUM later in this post.
Since 2015 Google Algorithm Changes Work to Deliver a Better UX
(periodic broad core updates not mentioned)
Google continually refines its search results, getting closer to becoming a research assistant than a repository of possible places to begin research. In doing this, Google drives technology to faster, better tools and resources for businesses. Here are some milestones for Google’s advances in search algorithm results.
June 15, 2021 – Page Experience Update – will be complete by the end of August 2021.

May 18, 2021 – Google announces MUM
April 8, 2021 – Product Reviews Update rewards “product reviews that share in-depth research, rather than thin content that simply summarizes a bunch of products.”
February 10, 2021- Passage Ranking – now considers passages within pages as ranking factor.
January 22, 2020 – Featured Snippet Deduplication – webpages in a featured snippet position will no longer be repeated in regular Page 1 organic listings.
December 9, 2019 – BERT rolls out worldwide.
October 25, 2019 – First BERT Update – assesses the way words in a search query relate to each other providing a more nuanced understanding of the search intent. BERT stands for Bidirectional Encoder Representations from Transformers and is an AI based approach.
August 19, 2017 & July 19, 2017& May 17, 2017 – Quality Update – pages that dropped in ranking included category pages, pages with aggressive advertising, lower-quality/thin content, and other negative user experience elements.
March 7, 2017 – Fred – reduces ranking for low-value content that does not meet Google’s Webmaster Quality Guidelines.
January 10, 2017 – Intrusive Interstitials Update – stops sites ranking which have intrusive interstitials and pop-ups on mobile devices.
May 12, 2016 & April 21, 2015 – Mobile-Friendly Updates
October 26, 2015 – RankBrain – an AI-based tool that delivers a better search result.
Broad Core updates (which are usually done many times during a year) always target Core Web Vitals which also have been statistically proven to improve the user’s experience and lead to better performing websites.

What are UX Metrics that Google Uses to Measure Page Experience?
You can check a web page’s core web vitals here. There is also a handy Google Search Console report that provides opportunities for improvement.
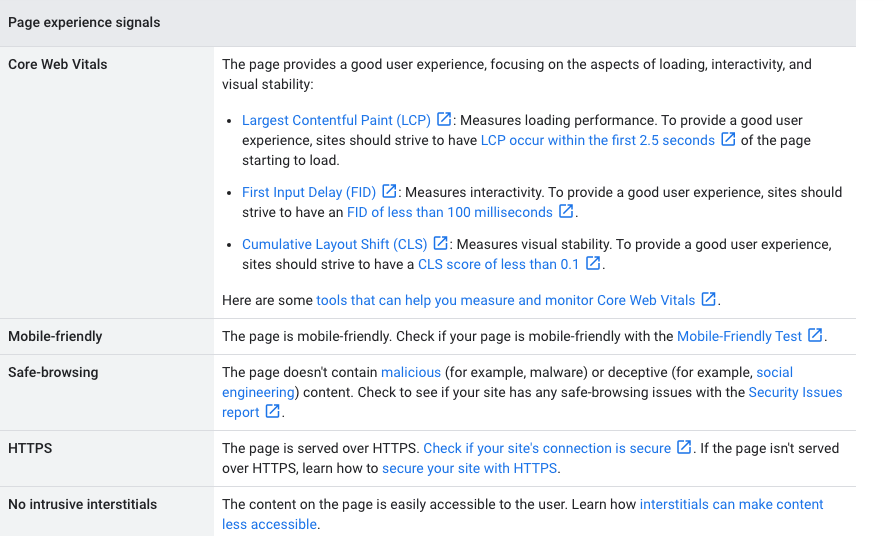
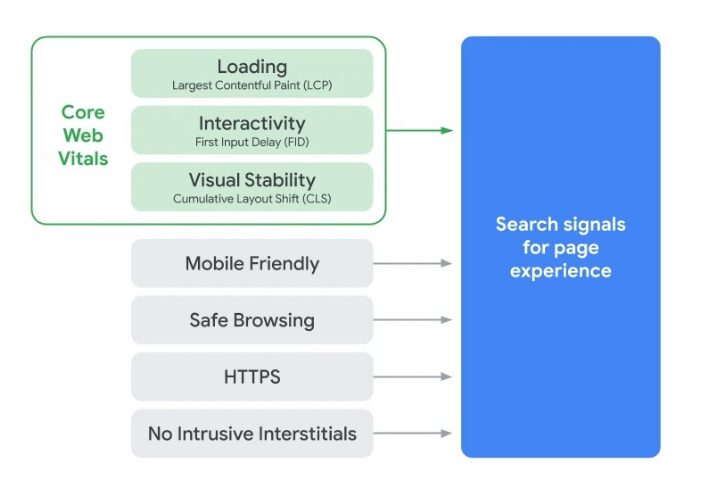
As Google continues to evolve the page experience algorithm signals, the web will improve for search. Currently, Google uses the following signals for page experience and has created guidelines for mobile friendliness, safe-browsing, HTTPS security, and intrusive interstitials.

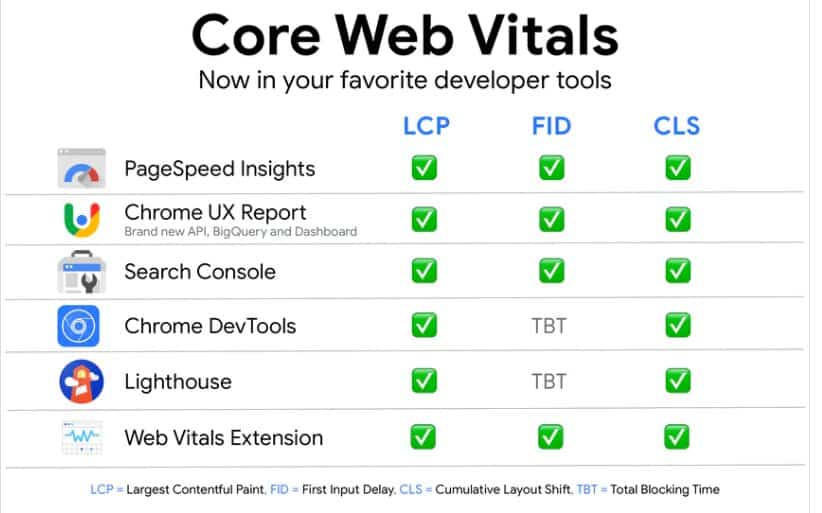
(image source: https://web.dev/vitals-tools/)
What Tools are Available to Measure UX?
Many popular SEO tools such as SEMrush and MOZ have new features in preparation for monitoring metrics used for core web vitals and page experience.
Additionally, Google has a guide showing all the tools to measure core web vitals here. Tools listed here include Lighthouse, PageSpeed Insights, Search Console, The Chrome UX Report or CRUX, Chrome DevTools Performance panel, the Search Console Core Web Vitals report, the Web.dev tool, and the Chrome Web Vitals extension.
Google suggests that you also monitor your site performance as users are interacting with it. They provide a tool referred to as Real User Monitoring or RUM within CRUX. You can see by the number of tools for measuring core web vitals how seriously Google is using these metrics for ranking websites going forward.
How did Google Come up with These UX Metrics?
Back in 2015, Kerry Rodden who was then part of a group of quantitative UX researchers at Google, published a post about useful methods he used to help choose and define appropriate UX metrics which included:
- Measuring quality of user experience (referred to as HEART)
- Defining and measuring project goals (the Goals-Signals-Metrics process which helps prioritize these metrics.)
As Google measured and refined these metrics, the result is the Core Web Vitals.
How do I use Google Analytics for UX Research?
Google is moving toward event-based measurement in GA4, but there are ways to use Universal Google Analytics for UX research as well. In this post, Google explains some of the tools available in GA which include:
- Goals
- Enhanced Ecommerce
- Event Tracking
- Custom Dimensions & Metrics
- Active Users
- Cohorts
- Behavior Flow Report
Colleen Burton of DataDriven has written a terrific article about using GA4 to analyze user engagement. In it, she discusses the inherent problem of using bounce rate (Google did away with this in G4 and now uses engagement rate), and the move toward tracking engagement in GA4. In GA4, an engaged session must have at least one of these:
- Over 10 seconds of engaged actively.
- At least 2 screen or page views.
- A conversion event.
The article provides a deep dive into using the new GA4 metrics for a better UX experience.
For Google Ads, Which Attributes Describe a Good Landing Page Experience?
Google Ad algorithms use Quality Score as a diagnostic tool meant to see how your ad stacks up against other ads. It uses a scale from 1-10 for each keyword. There are 3 parts to a Quality Score:
- Expected Clickthrough Rate
- Ad relevance for the searcher’s intent
- Landing page experience
How to improve landing page experience for your Google Ad landing page
Similar to improving SEO user experience, Google Ad page experience can be improved by:
- Having a fast-loading mobile optimized page
- Making sure that the search term in the ad links to a highly relevant page that will promote the searcher to click within your site or somehow convert
- Having a clearly visible call to action button
- Making the page as “personalized” as possible so there is no doubt in the searcher’s mind that the ad brought them to the best solution for their problem
- Following E.A.T. (Expertise, Authoritativeness, Trustworthiness) guidelines for credibility
- Making sure your page is easy to move around in and there are no interfering pop ups
How to Prepare for the Google MUM Update
Google’s search ranking algorithms are learning how to read and understand your content no matter your language or form of content. With a potentially amalgamated new search result that creates an answer from many sources, how should marketers refine their content so that it shows up in MUM?
From a text standpoint, you can add structured data to your pages which helps make your content eligible for rich search results. Your text should be well-written, original, and provide the information that the user desires without “stuffing” it with search terms.
Content management tools like the Yoast SEO plugin for WordPress sites will provide you with a reader comprehension grade as a baseline. Documenting and branding all your video, images, text and audio will also help to allow Google to correctly link to the source for it’s compiled and researched search results.
Key Takeaways
Small businesses face problems keeping up with the frequency and quantity of Google algorithm updates. Until a better solution to WordPress CMS surfaces, it is wise for small businesses to refine their wordpress themes for speed. They should invest marketing budgets to continually assess and improve content for better UX, using the tools Google has provided, and improve landing pages for better conversions. It is important to understand that the number of visitors coming to a website may be reduced by these algorithm changes but that providing the experience your target audience seeks is more important than ever before.
For more help preparing for the Google MUM update or improving your site’s page experience, work with a knowledgeable digital marketing and web design company. Contact Boomtown Internet Group today.


